Including lists on your Web pages is good design. Lists are interesting to look at, easy to scan, and inspire you to write short, punchy phrases. Follow these steps to create a list in Notepad:
Add the text for your list in Notepad.

For the document shown here, this is what was typed:
If you meet the following three qualifications, most important first, you may be eligible to become a member of Death Valley Hockey Club:
8 to 12 years old. Death Valley Hockey Club has girls from 8 to 12 years old as members. You must have been 8, 9, 10, 11 or 12 on January 1st of this year.
Good in school. We need you to show us you’re a good student, and to maintain your academic standing throughout your time with us.
Some sports experience. We would like you to have some previous organized sports experience in any sport.
Surround the lines that will make up the list with the list tags, and
for an unordered (bulleted) list, or and
for an ordered (numbered) list.
In the example, the <ol> tag went before the line that begins 8 to 12 years old, and the </ol> tag after the period following the words in any sport.
Precede each list item with the
In the example document, the <li> tag went before the lines that begin:
8 to 12 years old
Good in school
Some sports experience
With new standards such as XML and XHTML in place, it’s considered good form to always close off tags, which means that it’s now recommended that you use a closing </li> tag after each item. This is good advice, yet there’s never enough time to do all one would like to do, and this recommendation may fall into that category.
(Optional) for a bulleted list, change the bullet style by adding an additional element, called an attribute, to each
<li type=disc> produces a filled-in circle or bullet. <li type=square>, produces a square, and <li type=circle>, an open circle
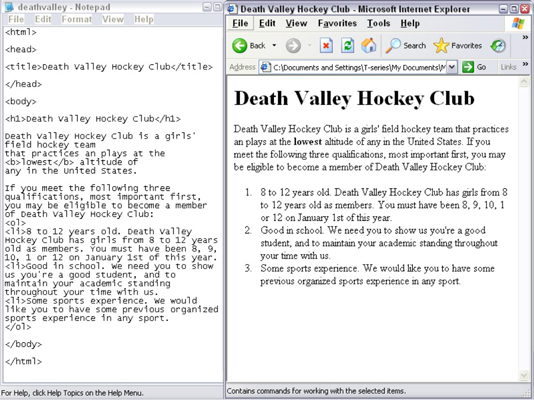
Save your document adding .htm to the filename, if you’re saving it for the first time, and open it in a Web browser window (or refresh the window if you already have this document open).

The list appears in the edited Web page.





