Even beyond the advantages you incur when you use SVG for graphics in general, some special features are available when you have type in those graphics.
Exploit the value of scalable, searchable type
As you might have noted, I’m excited about the fact that SVG type, when opened in a browser window, is searchable with the browser. Normally those browser search tools work with only HTML type.And SVG type is not only searchable; users can find text on a page, copy and paste, and look up content. For example, if a visitor to a juice bar is interested in whether or not the kale shakes have lemon juice, he can search the SVG file for that text, as shown here.
 Searching an SVG graphic for text in Chrome.
Searching an SVG graphic for text in Chrome.Or for that matter, if a user isn’t sure what the heck kale is, he can select the text and search for a definition, as shown.
 Selecting type in an SVG graphic in a browser
Selecting type in an SVG graphic in a browserTo dial back a bit, you can export Illustrator graphics that include type for screens as PNGs, GIFs, or JPEGs. But they won’t be scalable, and they won’t retain the kind of type functionality demonstrated in the previous two figures.
Optimize type functionality by saving SVGs
I’ll return shortly to when and how to save SVG files and export to SVG. But while we’re on the topic of SVG type, you need to know that to make the SVG type behave in the way demonstrated, you must save your graphic as an SVG. And you must use specific settings so that the type acts the way it is supposed to when the SVG image is viewed in a browser.To save type within an image as SVG type, follow these steps:
1. With your graphic ready to hand off to a web developer, choose File→Save As. Navigate to the folder where you want to save the file and enter a filename.
Keep filenames web compatible, which means use lowercase letters and numbers, do not use special characters (except the dash and underscore), and definitely do not use spaces.
If you're resaving a file you’ve already saved to another format, you can keep your filename and location, and move on to Step 2.
2. In the format drop-down in the Save dialog, choose SVG and click Save.The SVG Options dialog opens.
3. Leave the SVG Profiles set to SVG 1.1 (the current version, supported by all browsers.The other options are not critical to what we are doing here, but briefly they are as follows:
-
- Subsetting option: Leave Subsetting set to None. The other options aren’t operative for SVG type for web.
- Image Location options: These options are applicable only if you have embedded or linked (or both) artwork in your Illustrator file.
- CSS Properties options: I describe the CSS Properties options later in this chapter, but the short explanation is that they are determined by the needs of the developer to whom you are handing off the files. When you're saving type as SVG, you can use any of the CSS Properties options.
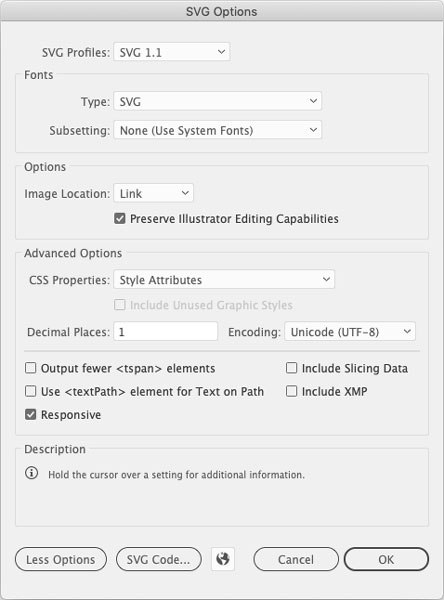
Note that these options are selected by default. This section of your SVG Options dialog should look like the following figure.
 Saving an SVG graphic to preserve special type features.
Saving an SVG graphic to preserve special type features.Deselecting these options might increase your file size slightly, but by deselecting them, you preserve how text looks and the properties I’ve been bragging about in this section (searchability, copy-and-paste, look up in browser, and other features, depending on the browsing environment).
The Responsive check box is selected by default. This setting is not critical to preserving the special attributes of SVG type. Here, as with most options, your choice depends on the needs of your web developer. When in doubt, leaving the Responsive option selected is a widely applicable output option.
5. Click OK in the SVG Options dialog to save the file as an embeddable SVG.A few notes on SVG type:
- As of this writing, support for all features of SVG type is a work in progress. The basic features I’ve walked through here work in any browser, but support for different fonts might require some tweaking of code by your web developer partner.
- Are you wondering whether those cool select, edit, and search features of SVG text apply to text on a curve? The answer is revealed in the following figure. Spoiler: Yes!
 Selecting text on a path in an SVG file in Safari browser
Selecting text on a path in an SVG file in Safari browserAdd code snippets to SVG graphics
Illustrator will never be anyone’s top-rated code editor, but it does include a cool little feature for associating code with elements of an SVG file. Let’s take a quick look at how to add a snippet of code when you want to add a link to part of an SVG graphic. The steps below walk through assigning JavaScript to an object that will make that object function like a link.1. With an object selected, view the SVG Interactivity panel.
You can display this panel if it is not active by choosing Window→SVG Interactivity.
2. Leave the Event set to the default, Onclick.This JavaScript command performs a function (make something happen) when a user clicks the selected object in a web page.
3. In the JavaScript box, use this syntax to define a link target:window.open("[URL>");
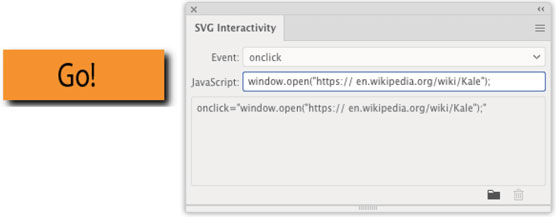
So, for example, if you were linking to the Wikipedia page on kale, the full line of code would be what I have in the figure:
window.open("https://en.wikipedia.org/wiki/Kale");
 Attaching a snippet of JavaScript to an SVG file to create a clickable link in the graphic.
Attaching a snippet of JavaScript to an SVG file to create a clickable link in the graphic.The file is ready to turn over to your web developer. (Or if that’s your other role, you can change hats and pick up the file in your favorite code editor to integrate it into a web project).
Alternatively, you can simply embed the saved SVG file in a web page. The link won’t be elegant (until a web designer tweaks the generated CSS, it won’t include a typical link icon when hovered over, for example). But it will work, and it will definitely be serviceable for prototyping and testing before the web page is finalized.
Don’t try using Illustrator’s slice technique for saving SVG files. The technology behind slices is raster-based and doesn’t mesh with vector-based output.






