The primary markup container for tables in HTML is the table element. That is, you use the opening tag to denote the start of a table, and you add the closing
Also, the basic building blocks for table data in HTML are the table row ( Between these opening and closing tags, you can find the following elements in this very interesting and prescribed (in other words, mandatory) order: Zero or one Zero or one column group ( Zero or one table heading () elements to define the heading section for a table (if there’s one such element, or no table heading section if the element is absent). Often, a first table heading row spans the entire width of the table to identify the whole thing, and the first heading row is followed by a second row of individual headings for each column in the table.
Zero or more table body () elements to identify actual content for the table. A table may have multiple elements, so it’s unusual in HTML in that a table can have only one head but multiple bodies!
Zero or one table footer () to provide information for the bottom of a table. Browsers can use , , and to decide what to scroll (the table body, usually) and what to leave always present on the screen.
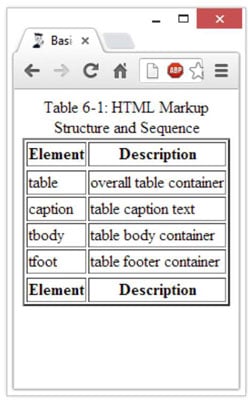
The table footer is a special case when it comes to where in the sequence of table markup it can appear. It can always appear last in the sequence (as it does in this list), but it can also appear right after any of these elements that are present (in this order): However, it would appear before and If there is no element present (which would ordinarily define the table body in a table with a defined table header and possibly also a footer section), the table row ( Because HTML table syntax and markup order can be tricky and complicated, it’s even more worthwhile than usual to run all of your table markup through the W3C Markup Validation Service to make sure it’s correct. The structure of an HTML table is easier to understand if we represent it by using basic container markup only, with some hopefully illuminating comments, like so: The figure shows how a browser displays this table. (The border="1" entry was added to the table element to draw an outline around the edge of each table cell, which makes the table stand out a little better.)) and table data ( ) elements, when a table consists of as many rows as there are elements (plus any header or footer rows) and as many columns as the maximum number of elements in any given table row.
tag.
elements. In this special case, cannot also appear at the end of the table. Not allowed!
) element defines rows for the data that the table actually presents. Inside each table row are as many table data ( ) elements as there are cells in that row.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Table Markup Structure and Sequence</title>
</head>
<body>
<table border="1">
<caption>Table 6-1: HTML Markup Structure and Sequence</caption>
<thead><tr><th>Element</th><th>Description</th></tr></thead>
<!-- inside all table containers, you still use table rows →
<!-- this includes thead, tbody, and tfoot as shown here →
<!-- Use th for bold headings in both header and footer →
<tbody>
<tr><td>table</td><td>overall table container</td></tr>
<tr><td>caption</td><td>table caption text</td></tr>
<tr><td>tbody</td><td>table body container</td></tr>
<tr><td>tfoot</td><td>table footer container</td></tr>
</tbody>
<tfoot><tr><td>Element</td><td>Description</td></tr></tfoot>
</table>
</body>
</html>