But the creative process for illustrators doesn’t always work that way. A traced sketch is going to have extra anchors. So, too, is artwork created with the Pencil tool.
So whether you are dealing with artwork created with a minimalist approach to adding paths, or you inherit a project with anchor bloat, you will want to work at reducing file size by reducing anchors (and paths), using symbols wherever possible, and minimizing the use of raster images.
Simplify paths for screen output
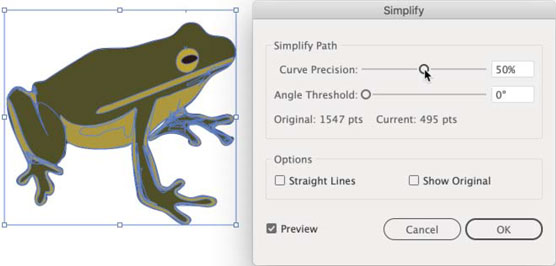
The best way to see how much you can simplify paths is through trial-and-error. You do that by selecting artwork and choosing Object→Path→Simplify to display the Simplify dialog. Here you can experiment with different Curve Precision and Angle Threshold settings to see how many anchor points can be safely deleted from your artwork.The frog in the following figure, for example, was created reasonably efficiently but with some extraneous anchor points.
 Simplifying artwork to reduce anchor points (and the file size).
Simplifying artwork to reduce anchor points (and the file size).By using the Preview check box to see the effect of reducing points, I can assess whether or not I can sacrifice some anchor points to reduce the file size. I can also use the Show Original check box to compare the original and simplified paths. Usually, though, that clutters the screen, and I prefer to judge “before and after” simplifying by toggling the Preview option on and off.
Less Curve Precision reduces the file size less but retains the integrity of shapes more. In the example in the preceding figure, I set Curve Precision to a point where I reduced the file size to one third the original, but can still live with the accuracy. If this illustration had angles, I could have experimented with different Angle Threshold settings to see how much that would have reduced the file size without degrading the graphic.
Reducing the file size with symbols
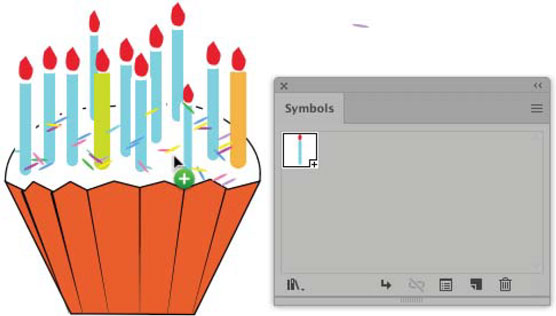
Symbols also reduce SVG file size. For example, the file size of the graphic in this figure is 25 percent smaller when the graphic is saved as an SVG file with the candles as symbols, compared to each candle being a discrete object. Saving this graphic as an SVG with symbols reduces the file size by 25 percent.
Saving this graphic as an SVG with symbols reduces the file size by 25 percent.I’ve seen and achieved even more radical reductions in file size when maximizing the use of symbols in architectural renderings (which might have dozens of trees, for example, that can be “symbolized.”).






