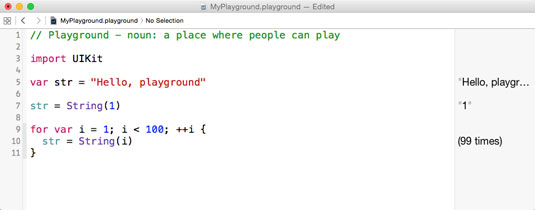
The figure shows an example of using a playground in Swift. In this case, you're testing a for loop. Note that the number of times the loop has iterated appears at the right instead of the values. You can track value inside a loop.

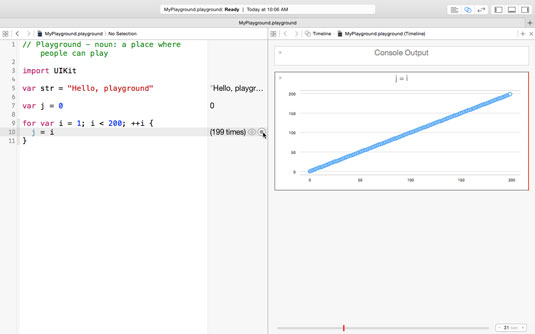
In the next figure, the loop is changed so that a local variable is set to the value of the counter. Because a value was set in that way, clicking the bull’s‐eye icon at the left of the Assistant window shows you the value as the loop executes.

What you see at the right is a timeline — a playground feature that graphs your output automatically. The value of j is plotted on the vertical axis, and the value of i is plotted on the horizontal axis. (The notations at the top of the graph show these legends. Because i and j are the same value, this may not be obvious.)
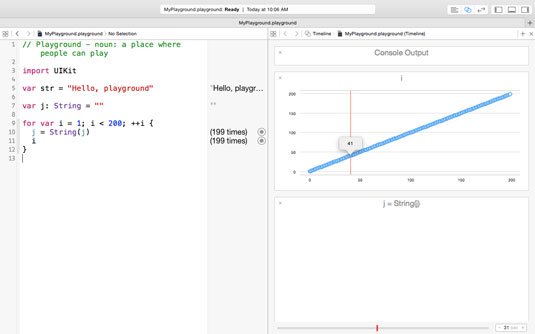
At the bottom of the right pane, dragging the blue line back and forth, as in the following figure, allows you to check specific values. Note that its value — that is, the value of j where you have positioned the indicator — is shown in the small box at the lower‐right.

The listing shows the code as it should be now.
// Playground - noun: a place where people can play
import UIKit
var str = String(1)
var str2: Int = 1
var j = 0
for var i = 1; i < 200; i++ {
j = i * 4
}





