With cascading style sheets (CSS), you can apply background properties to a number of different objects on a web page, including the whole page, a particular layer, a table, a table cell, and even text.
background-color: A background color can be applied to most objects on a page, including text, tables, table cells, layers, and the body of a page using a hexadecimal value. When specifying hexadecimal color for any style, remember to add the number symbol (#) before the hex value, as in #cc9900, for best browser display results.
p { background-color: #33ff00; }
background-image: You can apply images, such as a background color, to the background of many different objects on a web page, including the body of a page, tables, table cells, and layers. You can control how the image tiles (repeats) by using the repeat attribute.
.mylayer { background-image: url(images/car.gif); }
background-repeat: The repeat attribute tells a browser how the background image should be repeated in the area it’s filling. By default, and unless otherwise specified, all backgrounds will tile vertically and horizontally to fill the entire background space of the styled tag or object.
body {
background-image: url(images/zigzag.gif);
background-repeat: repeat-x;
}
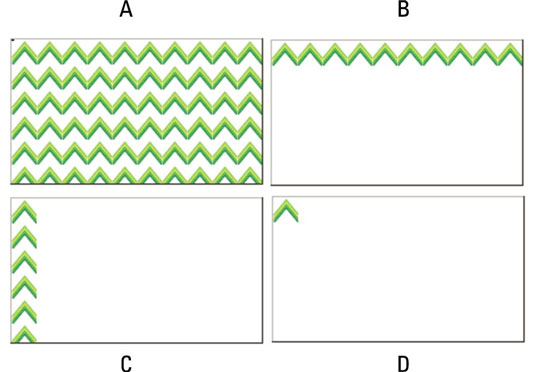
The repeat attribute has four variables:
repeat: This option is the same as the default setting for background images and tiles the background image both horizontally and vertically.
repeat-x: Use this option when you want the background image to tile only along the horizontal axis. If desired, use it in conjunction with the horizontal and/or vertical background-position attribute.
repeat-y: Use this option when you want the background image to tile only along the vertical axis. If desired, use it in conjunction with the horizontal and/or vertical background-position attribute.
no-repeat: This setting displays the background image as a single static image with no repeating in either direction.
background-attachment: This attribute refers to how the background image interacts with the content above it. The background image can behave in three different ways — scroll, fixed, and inherit — but not all three are consistently supported by all browsers, so be sure to test whichever option you select in a variety of browsers and browser versions on both Mac and PC platforms.

body {
background-image: url(images/biodiesel.gif);
background-attachment: fixed;
background-repeat: repeat-y;
}
Here is an explanation of the different background attachment styles:
scroll: This is the default option for how the background image is attached to the page, which works the same whether the attribute is specified or unspecified in the CSS. With this option, the background image scrolls along with any text and other objects on the page.
fixed: The fixed attribute keeps the background image fixed to the browser window while text and other objects on the page scroll past it.
inherit: When you specify this option, the background image inherits the attachment rule, whether scroll or fixed, from its parent container, as with a table cell inside a table.
background-position (X): Set the horizontal background-position attribute to control where in the browser window the background image displays and repeats. Choose left, center, or right or type any value in px (pixels), pc (picas), pt (points), in (inches), mm (millimeters), cm (centimeters), em (ems), ex (exs), or % (percentage).
p {
background-image: url(images/recycle.gif);
background-repeat: repeat-x;
background-position: left;
}
background-position (Y): Set the vertical background-position attribute to control where in the browser window the background image displays and repeats. Choose top, center, or bottom or type any value in px (pixels), pc (picas), pt (points), in (inches), mm (millimeters), cm (centimeters), em (ems), ex (exs), or % (percentage).
p {
background-image: url(images/gogreen.png);
background-repeat: repeat-y;
background-position: center;
}
When both the horizontal and vertical background positions need to be specified in the CSS, list them together separated by a space:
p {
background-image: url(images/earthsafe.jpg);
background-repeat: repeat-x;
background-position: left center;
}
The horizontal position always goes before the vertical position when the two are combined. If this order is not followed, the element may not render properly, resulting in unexpected display issues when viewed in different browsers.






