When you are styling paragraphs, headings, and footers, most of the work can be automatically accomplished by creating tag redefine styles for the tag and however many heading tags you intend to use, such as , , and :
p {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 12px;
color: #039;
background-color: #FCEBB6;
}
In some circumstances, you may want to create a custom style and apply that selectively to individual words or phrases throughout your text by using the class=”stylename” attribute as part of the opening tag that surrounds the content, whether that be a paragraph, heading, or span tag:
.stylename {
font-family: Georgia, “Times New Roman”, Times, serif;
font-size: 10px;
font-style: italic;
font-weight: bold;
font-variant: small-caps;
color: #006;
}
<p <b>class=</b><b>"</b><b>stylename</b><b>"</b>>This entire paragraph will be styled using the stylename class, which overrides the redefined paragraph style.</p>
When styling footer content, you may want to create styles to format all the content that goes there. To start, many designers isolate the footer content into its own layer. If you’ll be coding with HTML5, you can use the tag for your footer content. Otherwise, when using HTML 4.01 or XHTML you can style that layer using an id style:
<div <b>id=</b><b>"</b><b>footer</b><b>"</b>> <a href="index.html" target="_self">Home</a> | <a href="about.html" target="_self">About</a> | <a href="services.html" target="_self">Services</a> | <a href="contact.html" target="_self">Contact</a><br /> © 2009 CompanyName.com. All Rights Reserved. </div>
Within that or id style, you could set the font family, size, weight, and color for the layer’s contents; apply a background color and border attributes to the layer; and set the layer’s width, height, z-index, and visibility.
#footer {
font-family: Verdana, Geneva, sans-serif;
font-size: 0.7em;
font-weight: bold;
color: #FFF;
background-color: #666;
padding: 10px;
margin: 20px;
height: auto;
width: 90%;
}
After that’s done, you can begin to create individual custom styles, ID styles, custom hyperlinks, and advanced combinators to style the various parts of the footer content. For instance, you could create a set of hyperlink styles that would only be applied to the links within the footer:
#footer a:link {
color: #CC0;
}
#footer a:visited {
color: #0C6;
}
#footer a:hover {
color: #FFF;
background-color: #CC0;
text-decoration: none;
}
#footer a:active {
color: #FFF;
background-color: #0C6;
text-decoration: none;
}
.mystyle {
padding-top: 5px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 5px;
}
Likewise, the border style attribute in the border properties category has four sides. However, to specify that you don’t want a particular side styled, use the none property value:
.test {
border-top: 0px none;
border-right: 1px solid #039;
border-bottom: 0px none;
border-left: 1px solid #039;
}
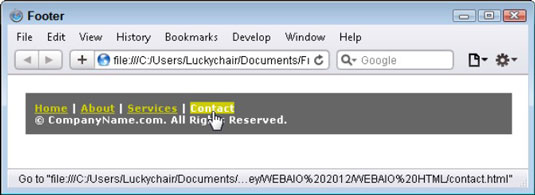
The image shows how a layer styled with the #footer and link CSS styles shown here would look in a browser.