As a leading WYSIWYG Web pages tool, CoffeeCup HTML Editor has all the important basic features that you need to build basic Web pages. Using these features, you can create and edit Web pages without seeing HTML tags, drag and drop links to other Web locations without typing the URL or pathname, cut and paste graphics into your Web page, resize graphics, and add alternate text, and create and edit tables and forms.
To check for an updated version of CoffeeCup HTML Editor, go to the CoffeeCup HTML Editor site.
To run CoffeeCup HTML Editor, you need a computer running Windows XP or Windows Vista. It doesn’t run on the Macintosh or Linux/Unix operating systems.
After you download it, follow these steps to start CoffeeCup HTML Editor and get oriented to using it:
Choose Start→Programs→CoffeeCup Software→CoffeeCup HTML Editor 2008.

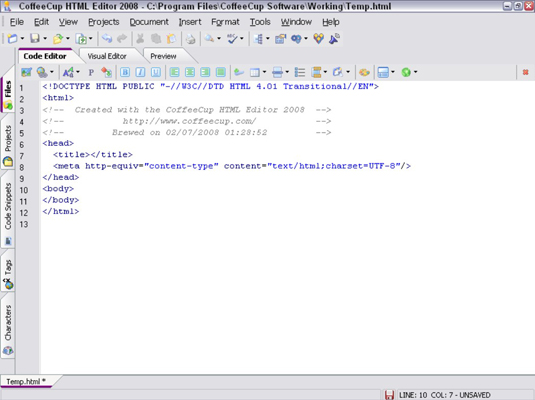
The program opens to the Code Editor window.
Switch to the Visual Editor by clicking the Visual Editor tab.
A warning message appears.
CoffeeCup HTML Editor has to change HTML code you write to make it compatible with some of the capabilities it supports in WYSIWYG mode. The reason for saving your code from the Code Editor is so you can return to it if necessary after CoffeeCup changes the version in the Visual Editor.
Click Save & Continue and click OK.
The Visual Editor window opens.
Buttons along the top of the entry-window area are shortcuts to many of the functions in the Format and Insert menus, introduced in the next two steps.
Type a single sentence, and then copy and paste it.
Copy and paste it repeatedly to create a block of text for experimental purposes.
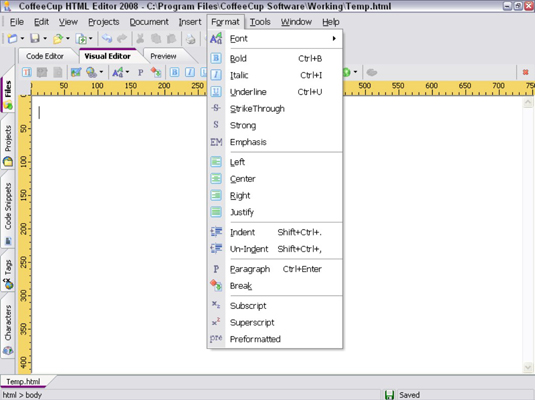
Pull down the Format menu, select a line of text and choose an option.

The Format menu includes options include changing the font; making text bold, italic, or underlined; aligning it left, center, right, or fully justified; indenting text, and other effects.
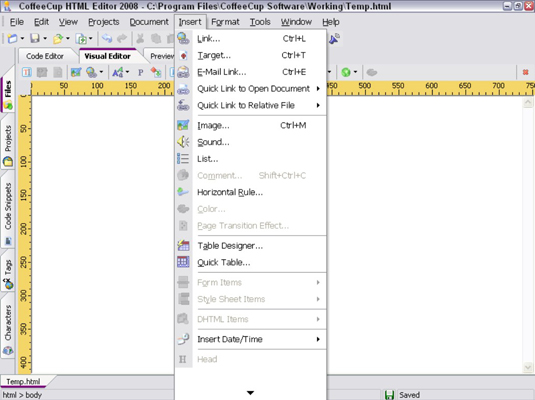
Select another line of text, pull down the Insert menu, and choose Link.

The Insert menu includes options that let you insert a link to another Web page, an image, a horizontal rule, and a title for the Web page.
Inserting a link to another Web page works best if you select the text that you want to use as the clickable Link Text before choosing Insert→Link.
Pull down the remaining menus and inspect the options.
Many CoffeeCup HTML Editor options have to do with managing a project; others relate to spell-checking, testing, and so on.





