You can use the img tag to add an image to your HTML5 page, but sometimes you want to use images as a background for a specific element or for the entire page. You can use the background-image CSS rule to apply a background image to a page or elements on a page.

Background images are easy to apply. The code for backgroundImage.html shows how:
<!DOCTYPE html>
<html lang = "en-US">
<head>
<meta charset = "UTF-8">
<title>backgroundImage.html</title>
<style type = "text/css">
body {
background-image: url("ropeBG.jpg");
}
h1 {
background-image: url("ropeBGLight.jpg");
}
p {
background-color: white;
background-color: rgba(255, 255, 255, .85);
}
</style>
</head>
<body>
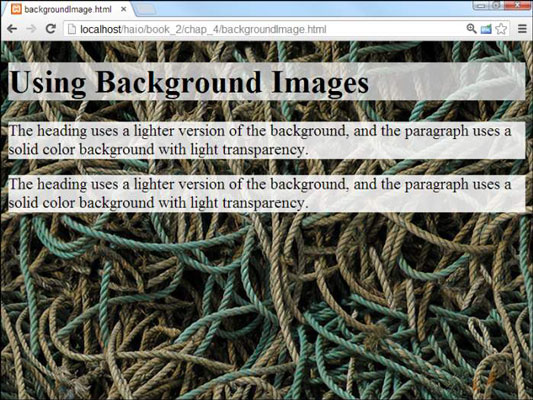
<h1>Using Background Images</h1>
<p>
The heading uses a lighter version of the background,
and the paragraph uses a solid color background with
light transparency.
</p>
<p>
The heading uses a lighter version of the background,
and the paragraph uses a solid color background with
light transparency.
</p>
</body>
</html>
Attaching the background image to an element through CSS isn't difficult. Here are the general steps:
Find or create an appropriate image and place it in the same directory as the page so it's easy to find.
Attach the background-image style rule to the page you want to apply the image to.
If you want to apply the image to the entire page, use the element.
Tell CSS where background-image is by adding a url identifier.
Use the keyword url ( )to indicate that the next thing is an address.
Enter the address of the image.
It's easiest if the image is in the same directory as the page. If that's the case, you can simply type the image name. Make sure you surround the URL with quotes.
Test your background image by viewing the web page in your browser.
A lot can go wrong with background images. The image may not be in the right directory, you might have misspelled its name, or you may have forgotten the bit.
Getting a background check
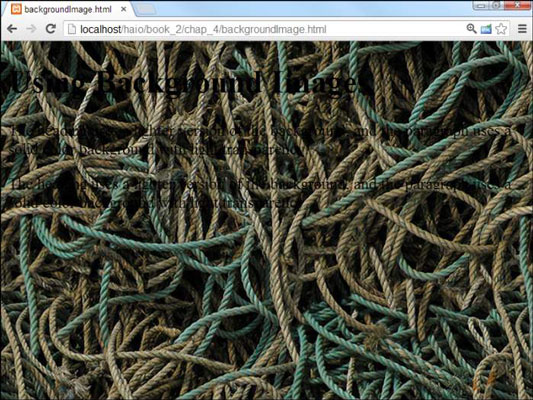
It's pretty easy to add backgrounds, but background images aren't perfect. Here is a page with a nice background. Unfortunately, the text is difficult to read.

Background images can add a lot of zing to your pages, but they can introduce some problems, such as
Background images can add to the file size. Images are very large, so a big background image can make your page much larger and harder to download.
Some images can make your page harder to read. An image in the background can interfere with the text, so the page can be much harder to read.
Good images don't make good backgrounds. A good picture draws the eye and calls attention to it. The job of a background image is to fade into the background. If you want people to look at a picture, embed it. Background images shouldn't jump into the foreground.
Backgrounds need to be low contrast. If your background image is dark, you can make light text viewable. If the background image is light, dark text shows up. If your image has areas of light and dark (like nearly all good images), it'll be impossible to find a text color that looks good against it.





