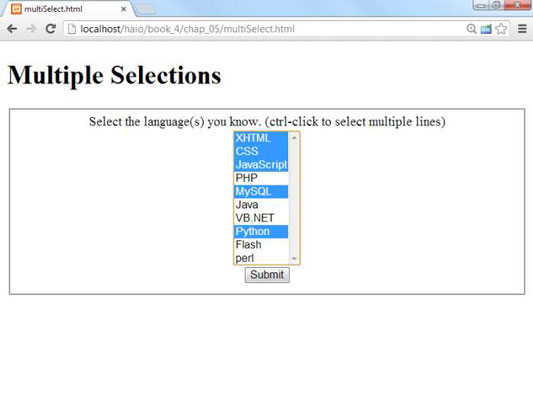
You can use the JavaScript select object in a powerful way for your HTML5 and CSS3 programming needs. To make multiple selection work, you have to make a few changes to both the HTML and the JavaScript code. Check out this page with a multiple-selection list box.

How to code a multiple selection select object
You modify the select code in two ways to make multiple selections:
Indicate multiple selections are allowed. By default, select boxes have only one value. You'll need to set a switch to tell the browser to allow more than one item to be selected.
Make the mode a multiline select. The standard drop-down behavior doesn't make sense when you want multiple selections because the user needs to see all the options at once. Most browsers automatically switch into a multiline mode, but you should control the process directly.
<body>
<h1>Multiple Selections</h1>
<form action = ">
<fieldset>
<label>
Select the language(s) you know.
(ctrl-click to select multiple lines)
</label>
<select id = "selLanguage"
multiple = "multiple"
size = "10">
<option value = "HTML">HTML</option>
<option value = "CSS">CSS</option>
<option value = "JavaScript">JavaScript</option>
<option value = "PHP">PHP</option>
<option value = "MySQL">MySQL</option>
<option value = "Java">Java</option>
<option value = "VB.NET">VB.NET</option>
<option value = "Python">Python</option>
<option value = "Flash">Flash</option>
<option value = "Perl">perl</option>
</select>
<button type = "button"
onclick = "showChoices()">
Submit
</button>
</fieldset>
</form>
<div id = "output">
</div>
</body>
</html>
The code isn't shocking, but it does have some important features:
Call the select object selLanguage. As usual, the form elements need an id attribute so that you can read it in the JavaScript.
Add the multiple attribute to your object. This attribute tells the browser to accept multiple inputs using Shift+click (for contiguous selections) or Ctrl+click (for more precise selection).
Set the size to 10. The size indicates the number of lines to be displayed.
Make a button. With multiple selection, you probably won't want to trigger the action until the user has finished making selections. A separate button is the easiest way to make sure the code is triggered when you want it to happen.
Create an output div. This code holds the response.
How to write the JavaScript code
The JavaScript code for reading a multiple-selection list box is a bit different than the standard selection code. The value property usually returns one value, but a multiple-selection list box often returns more than one result.
The key is to recognize that a list of option objects inside a select object is really a kind of array, not just one value. You can look more closely at the list of objects to see which ones are selected, which is essentially what the showChoices() function does:
<script type = "text/javascript">
//from multi-select.html
function showChoices(){
//retrieve data
var selLanguage = document.getElementById("selLanguage");
//set up output string
var result = "<h2 id="tab3" >Your Languages</h2>";
result += "<ul> n";
//step through options
for (i = 0; i < selLanguage.length; i++){
//examine current option
currentOption = selLanguage[i];
//print it if it has been selected
if (currentOption.selected == true){
result += " <li>" + currentOption.value + "</li> n";
} // end if
} // end for loop
//finish off the list and print it out
result += "</ul> n";
output = document.getElementById("output");
output.innerHTML = result;
} // end showChoices
</script>
At first, the code seems intimidating, but if you break it down, it's not too tricky.
Create a variable to represent the entire select object.
The standard getElementById() technique works fine.
var selLanguage = document.getElementById("selLanguage");Create a string variable to hold the output.
When you're building complex HTML output, working with a string variable is much easier than directly writing code to the element.
var result = "<h2 id="tab3" >Your Languages</h2>";
Build an unordered list to display the results.
An unordered list is a good way to spit out the results.
result += "<ul> n";
Step through selLanguage as if it were an array.
Use a for loop to examine the list box line by line. Note that selLanguage has a length property like an array.
for (i = 0; i < selLanguage.length; i++){Assign the current element to a temporary variable.
The currentOption variable holds a reference to each option element in the original object as the loop progresses.
currentOption = selLanguage[i];
Check to see whether the current element has been selected.
The object currentOption has a selected property that tells you whether the object has been highlighted by the user. selected is a Boolean property, so it's either true or false.
if (currentOption.selected == true){If the element has been selected, add an entry to the output list.
If the user has highlighted this object, create an entry in the unordered list housed in the result variable.
result += " <li>" + currentOption.value + "</li> n";
Close up the list.
After the loop has finished cycling through all the objects, you can close up the unordered list you've been building.
result += "</ul> n";
Print results to the div.
The output div's innerHTML property is a perfect place to print the unordered list.
output = document.getElementById("output"); output.innerHTML = result;
Something strange is going on here. The options of a select box act like an array. An unordered list is a lot like an array. Bingo! They are arrays, just in different forms. You can think of any listed data as an array. Sometimes you organize the data like a list (for display), sometimes like an array (for storage in memory), and sometimes it's a select group (for user input).





