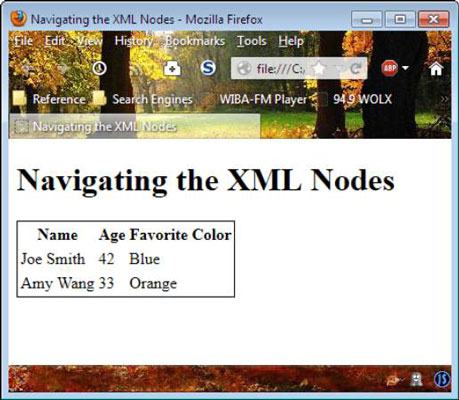
Many we developers explore XML as a storage technology. You can also interact with XML files using a combination of JavaScript and HTML5. The example shows how you could parse an XML document by using JavaScript and display its content onscreen.
What you need to consider in reviewing this example is that you gain substantial flexibility using JavaScript and that the example shows only the tip of the iceberg when it comes to the things you can do.
<script language="JavaScript">
// Create a connection to the file.
var Connect = new XMLHttpRequest();
// Define which file to open and
// send the request.
Connect.open("GET", "Customers.xml", false);
Connect.setRequestHeader("Content-Type", "text/xml");
Connect.send(null);
// Place the response in an XML document.
var TheDocument = Connect.responseXML;
// Place the root node in an element.
var Customers = TheDocument.childNodes[0];
// Retrieve each customer in turn.
for (var i = 0; i < Customers.children.length; i++)
{
var Customer = Customers.children[i];
// Access each of the data values.
var Name = Customer.getElementsByTagName("Name");
var Age = Customer.getElementsByTagName("Age");
var Color = Customer.getElementsByTagName(
"FavoriteColor");
// Write the data to the page.
document.write("<tr><td>");
document.write(Name[0].textContent.toString());
document.write("</td><td>");
document.write(Age[0].textContent.toString());
document.write("</td><td>");
document.write(Color[0].textContent.toString());
document.write("</td></tr>");
}
</script>
All modern browsers support the XMLHttpRequest object. You can use this object to create a connection to any server and request resources from it. In this case, the application is using the XMLHttpRequest to request the Customers.XML file, but you can use it for any resource.
To request data, you must first define the information you need. In this case, the code uses the open() function to specify that it wants to use the GET method of obtaining the data, that the data is located in Customers.XML, and that it wants to make a synchronous request.
A synchronous request is one in which the browser waits for the data and processes it immediately. You can also create asynchronous requests by using a callback function. The code also sets the request header to the kind of data that the application is requesting. The send() function sends the information to the server.
On return from the send() function call, the responseXML property contains an XML document. There are other response properties you use for data of other types. For example, if you requested a text file, you use the responseText property instead.
The XML document contains the root node, Customers, at element 0. It places this data in Customers. The Customers.children property contains two Customer child nodes — one for each customer in the file. A for loop processes each of these Customer nodes. Because each Customer child node has a unique name, you can use the getElementsByTagName() function to retrieve the data they contain.
The resulting variables — Name, Age, and Color — are then used to add data to the table on the page. Notice that you must use the textContent property and then convert this property to a string by calling toString(). Otherwise, the table will display an object name, rather than the actual data.