IrfanView has a few other effects available that can sometimes be extremely useful on your HTML5 and CSS3 web page. These effects can be found individually on the Image menu or with the Image Effects browser on the Image menu.
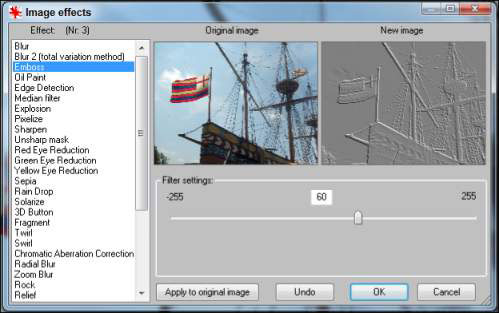
Image Effects Browser

The Image Effects browser is often a better choice because it gives you a little more control of most effects and provides interactive feedback on what the effect will do.
Sometimes, effects are called filters because they pass the original image through a math function, which acts like a filter or processor to create the modified output.
Here’s a rundown of some of the effects, including when you would use them:
None

Just for comparison purposes, this ship image doesn’t have any filters turned on.
Blur

This filter reduces contrast between adjacent pixels. You might wonder why you’d make an image blurry on purpose. Sometimes, the Blur filter can fix graininess in an image. You can also use Blur in conjunction with Sharpen to fix small flaws in an image.
Sharpen

The opposite of Blur, the Sharpen filter enhances the contrast between adjacent pixels. When used carefully, it can sometimes improve an image. The Sharpen filter is most effective in conjunction with the Blur filter to remove small artifacts.
If you believe crime shows on TV, you can take a blurry image and keep applying a sharpen filter to read a license plate on a blurry image from a security camera a mile away. However, it just doesn’t usually work that way. You can’t make detail emerge from junk, but sometimes, you can make small improvements.
Emboss

This filter creates a grayscale image that looks like embossed metal. Sometimes, embossing can convert an image into a useful background image because embossed images have low contrast. You can use the Enhance Colors dialog box to change the gray embossed image to a more appealing color.
Oil Paint

This filter applies a texture reminiscent of an oil painting to an image. It can sometimes clean up a picture and give it a more artistic appearance. The higher settings make the painting more abstract.
3D Button

This feature can be used to create an image that appears to be a button on the page. This will be useful later when you figure out how to use CSS or JavaScript to swap images for virtual buttons. You can set the apparent height of the image in the filter. Normally, you apply this filter to smaller images that you intend to make into buttons the user can click.





