Once you have some style going in your HTML5 and CSS3 web pages, you may be a bit concerned about how ugly links are. The default link styles are useful, but they may not fit with your color scheme.
How to style a standard link
Adding a style to a link is easy. After all, (the tag that defines links) is just an HTML tag, and you can add a style to any tag. Here's an example, where the links are black with a yellow background:
a {
color: black;
background-color: yellow;
}
That works fine, but links are a little more complex than some other elements. Links actually have three states:
Normal: This is the standard state. With no CSS added, most browsers display unvisited links as blue underlined text.
Visited: This state is enabled when the user visits a link and returns to the current page. Most browsers use a purple underlined style to indicate that a link has been visited.
Hover: The hover state is enabled when the user's mouse is lingering over the element. Most browsers don't use the hover state in their default settings.
If you apply a style to the tags in a page, the style is applied to all the states of all the anchors.
How to style the link states
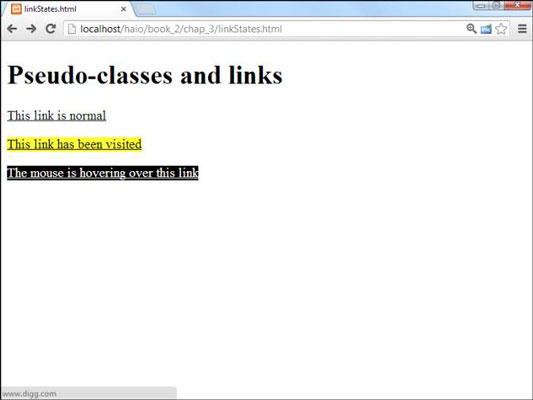
You can apply a different style to each state. In this example, the links are black on a white background. A visited link is black on yellow; and, if the mouse is hovering over a link, the link is white with a black background.

Take a look at the code and see how it's done:
<!DOCTYPE html>
<html lang = "en-US">
<head>
<meta charset = "UTF-8">
<title>linkStates.html</title>
<style type = "text/css">
a{
color: black;
background-color: white;
}
a:visited{
color: black;
background-color: #FFFF33;
}
a:hover {
color: white;
background-color: black;
}
</style>
</head>
<body>
<h1>Pseudo-classes and links</h1>
<p>
<a href = "http://www.google.com">This link is normal</a>
</p>
<p>
<a href = "http://www.reddit.com">This link has been visited</a>
</p>
<p>
<a href = "http://www.digg.com">The mouse is hovering over this link</a>
</p>
</body>
</html>
Nothing is special about the links in the HTML part of the code. The links change their state dynamically while the user interacts with the page. The style sheet determines what happens in the various states. Here's how you approach putting the code together:
Determine the ordinary link style first by making a style for the tag.
If you don't define any other pseudo-classes, all links will follow the ordinary link style.
Make a style for visited links.
A link will use this style after that site is visited during the current browser session. The a:visited selector indicates links that have been visited.
Make a style for hovered links.
The a:hover style is applied to the link only when the mouse is hovering over the link. As soon as the mouse leaves the link, the style reverts to the standard or visited style, as appropriate.
Best link practices
Link styles have some special characteristics. You need to be a little bit careful how you apply styles to links. Consider the following issues when applying styles to links:
The order is important. Be sure to define the ordinary anchor first. The pseudo-classes are based on the standard anchor style.
Make sure they still look like links. It's important that users know something is intended to be a link. If you take away the underlining and the color that normally indicates a link, your users might be confused. Generally, you can change colors without trouble, but links should be either underlined text or something that clearly looks like a button.
Test visited links. Testing visited links is a little tricky because, after you visit a link, it stays visited. Most browsers allow you to delete the browser history, which should also clear the link states to unvisited.
Don't change font size in a hover state. Hover changes the page in real time. A hover style with a different font size than the ordinary link can cause problems. The page is reformatted to accept the larger font, which can move a large amount of text on the screen rapidly. It's safest to change colors or borders on hover but not the font family or font size.





