The most common way to get user input for a JavaScript program is by using HTML form elements. The latest version of HTML, HTML5, has several new form elements and attributes.
Text inputs
Text inputs are the most basic type of HTML form field. They’re used for giving the website user a blank input where she can enter any value. Here’s an example of the code used to create a text input:
<input name=“favoriteColor” type=“text”>
Here’s what this field looks like in a browser:

Placeholder text
Placeholder text appears inside the input field before a user starts typing. It’s useful for telling the user what you expect them to enter.
Here’s an example of using placeholder text in a text input:
<input name=“favoriteColor” type=“text” placeholder= “Enter your favorite color”>
Here’s what this field looks like in a web browser.

Autofocus
When the input field is selected and you can see your cursor inside of it, it “has focus.” If you want a certain field (such as the First Name field) to have “focus” as soon as a web page loads, you can use the autofocus attribute. Here’s what it looks like:
<input type=“text” name=“firstName” autofocus>
Email input
The email input field looks like a text box input and it works just like a text input field in most cases, too. But, sometimes, the web browser treats the email input field differently from a text input field. For example, when an email input field is “in focus” on an iPhone, a special keyboard displays that features shortcuts for entering email addresses.
Here’s an example of using the email input field:
<input type=“email” name=“yourEmail”>
Slider input
A slider input is an input field that allows the user to select a number within a range of numbers, by using a drag-and-drop control.
Here’s the code for creating a slider:
<input type=“range” min=“0” max=“100”>
Here’s what a slider looks like in a web browser.

Required
If you want force your user to enter a value into a field before he’s able to submit the form, HTML5 has an attribute called required.
To make a form field required, you just need to add the new attribute within a form input field, like this:
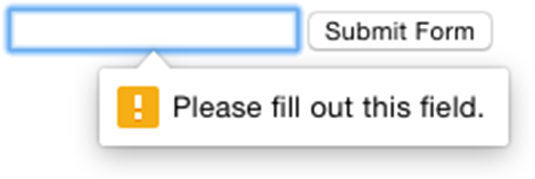
<form> <input name=“phoneNumber” required> <input type=“submit” value=“Submit Form”> </form>
When a user tries to submit this form without filling in the phoneNumber field, she gets a message asking her to fill it in:

As of this writing, not all web browsers support the required attribute, but it is supported by Chrome, Firefox, Internet Explorer, and Opera.
Finding out more
For more information about the elements and attributes and how to work with them in JavaScript, visit the HTML forms guide at Mozilla Developer Network.






