The one essential tool that you need for working with JavaScript is a web browser. Google Chrome is currently the most popular web browser, and it has a number of great tools for working with JavaScript.
You have many different web browsers to choose from, and nearly all of them will do a great job running JavaScript. Odds are, you already have a web browser on your computer. The most widely used web browsers today are Firefox, Safari, Chrome, Internet Explorer, and Opera.
If you don't already have Chrome installed, you'll need to download and install it. You can install Chrome by opening any web browser and going to Google Chrome. Follow the instructions found on that page to install Chrome on your computer. When you have Chrome installed, start it up.
The Chrome Developer Tools help website designers and JavaScript programmers to see exactly what's going on inside the browser so they can write better web pages and programs.
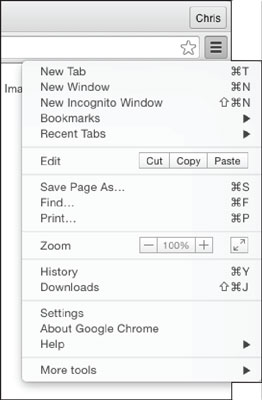
After you have Chrome installed and launched, look at the top of the browser window. In the upper-right corner, you see three lines. This is the icon for the Chrome menu. If you expand the Chrome menu, you see a list of options similar to those shown here.

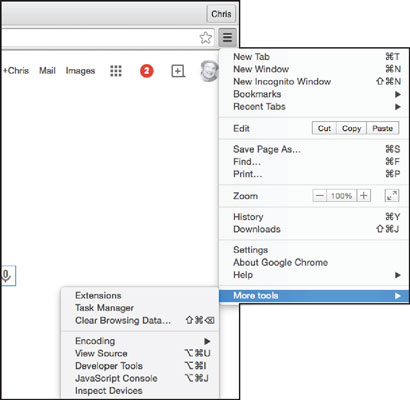
If you scroll down to the bottom of this menu and select More Tools, a new menu of options appears, as shown here. These secret tools are the JavaScript coder's best friends.

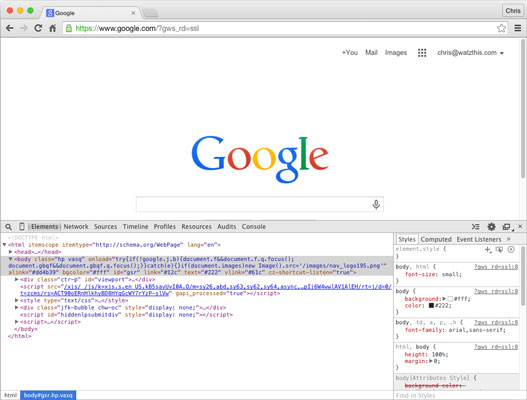
Select Developer Tools from the More Tools menu. A new panel opens at the bottom of your browser window that looks like the following.

The Developer Tools give you all the information you need for finding out how any web page works, for testing and improving your own web pages and JavaScript programs, and much more.
Notice that the there's a menu at the top of the Developer Tools with different options, including Elements, Network, Sources, Timeline, Profiles, Resources, Audits, and Console. If you click each of these, you'll see a different set of options and data in the Developer Tools panel.






