Building frame-based animations
Although it is certainly possible to start with a video clip or even a photo when creating a frame-based animation, you may find such projects are better suited to shapes and text. You can certainly export a frame-based animation as a QuickTime video, but to post on your website, you’re more likely to use Save for Web to generate an animated GIF. (Remember that the GIF file format uses a color table limited to no more than 256 colors, so it’s not generally appropriate for photographic or other continuous-tone images.)Prior to generating the individual frames of your animation, you’ll usually want to create all of the elements from which those frames will be created. Keeping each element on a separate layer makes frame creation a very simple process. After you have all of the elements you’ll need, open the Timeline panel through Photoshop’s Window menu and take a look at the lower-left corner of the panel. If you see the word Once or Forever with a downward-pointing arrow to the right, you’re ready to get started. If you see a button with three little boxes lined up horizontally like (ready for it?) frames in a movie, click the button to switch the panel from video timeline to frame animation. (If, for another project, you need to reconfigure the Timeline panel for video timeline, click the button in the lower-left corner.)
In a nutshell, here’s how you create a frame-based animation in Photoshop:
- Show/hide layers in the Layers panel. Set the Layer panel content to show those elements you want visible in the first frame of the animation. If you want the animation to start with an empty screen, hide all the layers.
- Click the New Frame button. Below the frames in the Timeline panel are a number of buttons. The New Frame button is second from the right, next to the Trash icon (which is used, naturally enough, to delete frames).
- Rearrange the content of the Layers panel. Show/hide layers, move layer content, and otherwise rearrange the image window to set it the way you want for the second frame.
- Repeat as desired. Click the New Frame button, rearrange the items, click the New Frame button, rearrange, and so on until you have all of the frames you want for your animation.
- Use Save for Web to create an animated GIF or export as a QuickTime movie. And you’re done! (Make sure to save the layered document in the PSD file format, just in case you want to make changes or use some of the elements in another animation down the road.)
How to create frame content
If each frame of the animation was identical, there would be no reason to create an animation — it would appear to be a still image. So, from frame to frame, something is usually different to provide the change-over-time that’s the basis for animation. Among the changes you can make in the Layers panel to change the appearance of the animation from frame to frame are- Layer visibility: You can show or hide the content of a layer.
- Layer opacity: By changing a layer’s opacity from frame to frame, you can make the content of the layer fade in or fade out as the animation plays.
- Change position: You can use the Move tool to drag items around on a layer, making them seem to move from frame to frame.
- Change blending mode: Changing a layer’s blending mode changes the way that layer’s content interacts with the content of layers below from frame to frame.
- Add, remove, or change a layer style: Consider, for example, a round shape with a Bevel layer style that changes, making the object appear to inflate and deflate from frame to frame.
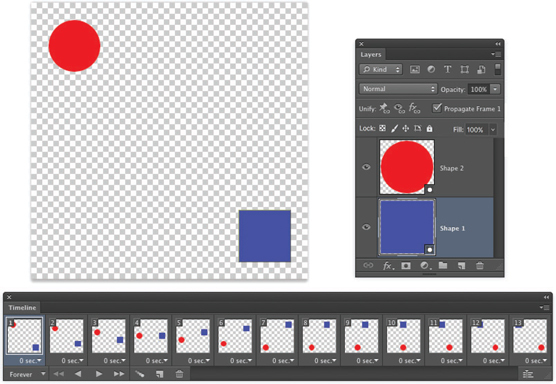
 Over the course of the animation, the red ball and blue square exchange places onscreen.
Over the course of the animation, the red ball and blue square exchange places onscreen.Tweening animation in Photoshop to create intermediary frames
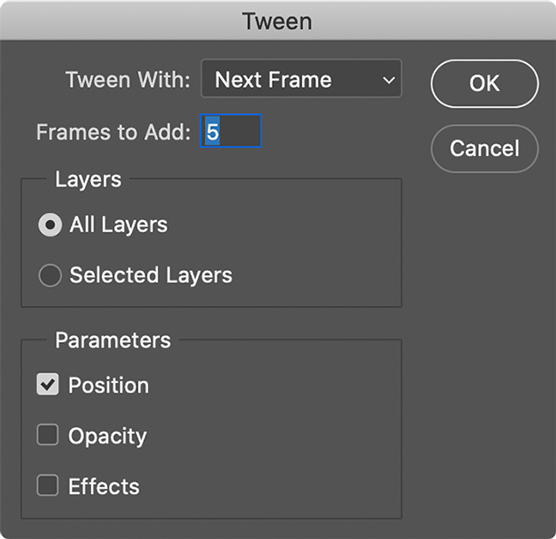
To create the animation in the preceding figure, I actually created only 3 of the 13 frames. I let Photoshop do the other 10 frames, saving me time and ensuring that the animation would play smoothly and precisely. I created the first frame, with the red circle in the upper-left corner and the blue square in the lower-right. I then clicked the New Frame button and, in the image window, dragged the red circle to the lower-left and the blue square to the upper-right. After clicking the New Frame button again, I dragged the red circle to the lower-right (where the blue square started) and dragged the blue square to the upper-left (where the red circle started).After creating my three frames, Photoshop tweened pairs of frames to create the intermediary frames. Tweening creates the frames in between two frames in the Timeline panel. I clicked the first frame and then opened the Timeline panel menu and selected the Tween command. In the Tween dialog box, you can specify how many frames to generate (I choose five), what aspects of the frames you want to blend (I needed to tween only for position because there were no changes to opacity or layer styles), and whether to tween between the selected frame and the next frame or the last frame (I chose Next Frame). I then clicked the second frame I created (frame number 7 at that point, second from last) and repeated the Tween process.
 Photoshop generated 10 of the 13 frames automatically.
Photoshop generated 10 of the 13 frames automatically.Say that, on your home page, you want a logo to fade out and fade in repeatedly, and you want each fade to be extremely smooth. You could create the logo, set the layer opacity to 100%, add a new frame, reduce the opacity to 99%, add a new frame, reduce the opacity to 98%, and repeat over and over again until you reached 0% opacity. Or you could create the logo at 100% opacity, click the New Frame button, reduce the opacity to 0%, click the first frame, and use the Tween command to generate 99 more frames, tweening for opacity. Add another frame, return the opacity to 99% (your original first frame is at 100%), and then tween 98 new frames between the second-to-last frame and the newly-created last frame. It's your choice.
Specifying frame rate
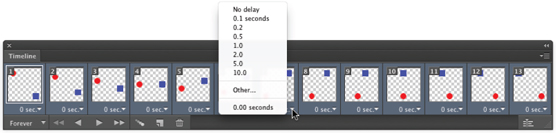
You control how fast (or slowly) your animation plays by specifying a frame rate. Generally, each frame plays for the same amount of time, so you can click the first frame, Shift+click the last, and select the frame rate of your choice from the menu below any one of the frames. If you select No Delay (0.00 seconds), the animation plays as fast as possible. Don’t overlook the Other option! You’re not restricted to the time delays listed in the menu. Select all of the frames and assign a frame rate to control playback speed.
Select all of the frames and assign a frame rate to control playback speed.Keep in mind that not all frames need to have the same playback rate. There’s no reason why a 100% opacity frame couldn’t be set to a five- or ten-second delay, with all the other frames set to 1/10 of a second.
In the lower-left corner of the Timeline panel, you also want to select the repeat for the animation. You can elect to have the animation play once and then stop, to continuously loop (Forever), or you can choose any other number of times for the animation to play in a loop by selecting Other.
Optimize and save your animation
If you expect to be adding your animation to a web page or a presentation created in Keynote or PowerPoint, you want to generate an animated GIF. (Keep in mind that if there’s no layer named Background in the Layers panel, your animated GIF can support transparency.) After generating all the frames, open the Timeline panel menu and select the Optimize Animation command. The default settings — with Bounding Box and Redundant Pixel Removal both selected — will generate the smallest file, ensuring the smoothest playback. Save the layered and animated file in the PSD file format for future use, and then choose File→ Save for Web to create the animated GIF. (Remember to select the Transparency option in Save for Web if you don’t have a background layer.)If you want to use your animation with devices that don’t play animated GIFs—a smartphone, for example — choose File → Export → Render Video to generate a QuickTime movie.





