Scratch code block with parameters
Scratch allows you to add one or more parameters to any subprogram block you create. Your coder can begin by making a simple block. Then, your coder can add parameters when she first creates the block, or she can edit the block after it has been created — the process is essentially the same. Here are the steps for editing the square code block previously created:- In the More Blocks category, right-click (Windows) or control+click (Mac) the instance code block tile that you previously created.
- Select Edit from the pop-up menu which appears.
The Edit Block dialog box appears.
- At the Edit Block dialog box, click the Options tab to expand the options for adding parameters.
- Click the icon for any of the parameter options shown to add that parameter to your block.
You can choose Add Number Input, Add String Input, Add Boolean Input, or Add Label Text. When you click an icon to add that parameter, a blank field is added to your instance code block tile. You can add more than one parameter.
- Inside the blank field on the instance code block tile, type the variable name of the parameter(s) you’re adding.
- Select the Run without Screen Refresh check box.This allows for faster execution of your program.
- Click OK.The dialog box closes and the code block tile now shows the added parameter(s).
 Editing a Scratch block definition to add parameters.
Editing a Scratch block definition to add parameters.In Scratch, parameters added to code blocks play the same role as variables. When the parameter is added, you can use it just like a variable in your program — although be aware that it doesn’t appear in your list of variables in the Data category.
Using your edited block with parameters is easy! Just drag the parameter tile from the code block definition (the big “hat” tile) into your code when you want to use the parameter. The parameter replaces code which you previously defined outright. Instead of the code tile formove 100 steps, you now have a code tile for move size steps. This allows for more flexible usage of the code block because it can now accept a number for the size, sent by the main program, and execute the code block with that size as the side length.Your main program then calls the parameterized block, sending it a number to use for the size: square 30 draws a square with side lengths of 30 pixels; square 110 draws a square with side lengths of 110 pixels.
JavaScript, with parameters
You can add parameters to your JavaScript functions to add flexibility to your programs. To create a function with a parameter in Code.org's App Lab, using JavaScript, complete these steps:- At the Functions category of tiles, drag a function
myFunction(n)tile into the program workspace.The n is a parameter. If you already added amyFunction()command without a parameter, you can add the parameter by typing the parameter inside the parentheses. (Or, if you are working in tile mode, press the little horizontal arrows to add or remove parameters from your function.) In text mode, separate multiple parameters using a comma and a space following each parameter. - Replace the
myFunction(n)placehoder, by typing a name for the function, and a name for your parameter(s).Use camelCase naming conventions for JavaScript. Each parameter is a variable in your program.
- Attach commands to define your function.The parameters are referenced by their variable names inside the function.
- Use the function name and parameter values to call it from your main program.The parameters values are passed into the function. Parameter values are assigned to the parameter variables and used inside the function.
oneFlower(size), and one to draw onePetal(size) of the flower.Here, the main program calls the oneFlower(size) function that has been defined to include a size parameter. The oneFlower (randomNumber(5, 20)) function call sends a random number, from 5 to 20, to the oneFlower(size) function; size takes on a new value between 5 and 20 each time the function is called. The oneFlower(size) function then calls the onePetal(size) function. The onePetal(size) function receives whatever value its parent subprogram received for size. The effect is that flowers of different sizes are drawn onscreen. The emulator shows the result of executing the program.
 Generating a random number and assigning it to a size parameter in a JavaScript function creates variation in the sizes of the resulting flowers.
Generating a random number and assigning it to a size parameter in a JavaScript function creates variation in the sizes of the resulting flowers.Java, with parameters
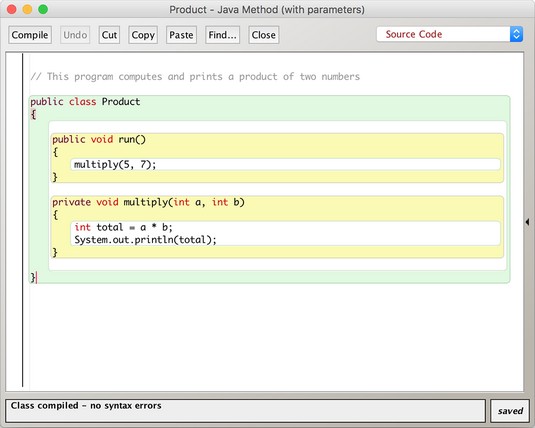
The image below shows a Java class named Product, written in the BlueJ IDE. The class contains one method,Product, which has two parameters, a and b. Code a method with parameters in Java.
Code a method with parameters in Java.Here's how to code this program:
- Code the class name:
public class Product {. - Code the main program.This is the section labeled
main. Themainprogram calls themultiplymethod, which receives two parameters. - Code the
multiplymethod, which has two parameters,aandb.The
multiplymethod defines three variables,a,b, andtotal. Variables a and b are parameters defined as integers. Their values, 5 and 7, are received from the call located in the main program. Themultiplymethod computestotaland prints out its value. - Close the
classwith a curly bracket.
Product. Notice that the values of the variables a and b can be changed outside of the multiply method to result in a new product for total. This makes the multiply method modular and easy to reuse with different variable values on each use. Parameterizing methods build a more flexible program. Execution of a program, including one method with parameters, in Java.
Execution of a program, including one method with parameters, in Java.Subprograms can also generate information that they pass onto other subprograms or back to the main program. In Java, your coder sometimes sees the code void. This means that, when the subprogram is called, it's not sending anything back to the program that called it. In other cases, your coder sees a variable type and name following the name of the main program or of a subprogram. That type and name tells you what type of information is going to be received by the program making the call. The subprogram contains a return command indicating what variable value is being returned (passed back to) the program that called it.





