Headings break a document into sections. Most books use headings and subheadings to divide each chapter into sections, for example, and you can do the same with your web page. Headings
Create an organizational structure.
Break up the text flow on the page.
Provide visual cues as to how pieces of content are grouped.
HTML includes six elements for different heading levels in documents:
is the most prominent heading (Heading 1)
is the least prominent heading (Heading 6)
Follow numerical order from lowest to highest as you use HTML heading levels. That is, don’t use a second-level heading until you use a first-level heading, don’t use a third-level heading until you use a second, and so on. If this doesn’t make sense to you, think about how the six heading styles work in Microsoft Word and you’ll have it.
Formatting
To create a heading, follow these steps:
Add
in the body of your document. Type the content for the heading.
Add .
When used in this context, n means the number of the heading level you want to create. For example, to create a first-level heading, you would substitute the number 1 for n and would add to your page, for a second-level heading, add , and so forth.
Browser displays
Every browser has a different way of displaying heading levels.
Graphical browsers
Most graphical browsers use a distinctive size and typeface for headings:
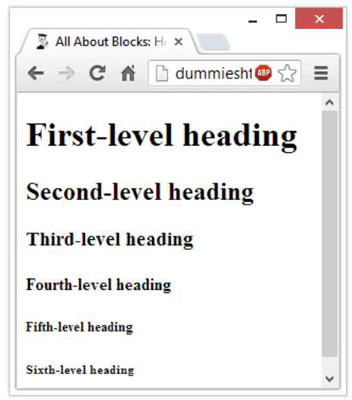
First-level headings () are the largest (usually two or three font sizes larger than the default text size for paragraphs).
All headings use boldface type by default, and paragraph text uses plain (nonbold) type by default.
Sixth-level headings () are the smallest and may be two or three font sizes smaller than the default paragraph text.
The following snippet of HTML markup shows all six headings at work:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>All About Blocks: Headings 1-6</title>
</head>
<body>
<h1>First-level heading</h1>
<h2 id="tab3" >Second-level heading</h2>
<h3>Third-level heading</h3>
<h4>Fourth-level heading</h4>
<h5>Fifth-level heading</h5>
<h6>Sixth-level heading</h6>
</body>
</html>
The figure shows the headings in the HTML page as rendered in a browser.

Use CSS to control how headings look, including color, size, spacing, and alignment.
By default, most browsers use Times Roman fonts for headings. The font size decreases as the heading level increases. (Default sizes for first- through sixth-level headings are, respectively, 24-, 18-, 14-, 12-, 10-, and 8-point font.) You can override any of this formatting by using CSS.
Text browsers
Text-only browsers use heading conventions that are different from those of graphical browsers because text-only browsers use a single character size and font to display all content. Some good text-only browsers to consider include Lynx, ELinks, Cygwin, and MIRA.






