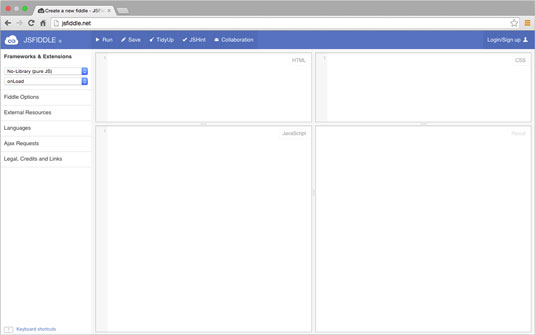
Do you think JSFiddle is a web app, a website, or both? It's actually both. In fact, every web application is a website. Not all websites are web applications, however. To get started with JSFiddle, open your web browser and type http://jsfiddle.net into the address bar. You'll see the JSFiddle website, shown here.

JSFiddle's user interface window consists of three panes in which you can enter different types of code including HTML, CSS, and JavaScript. You see the results of what you type inside these boxes in the Result pane. The toolbar on the left lets you configure additional options, and the top toolbar has buttons for running, saving, and cleaning up your code.
You can resize any of the panes in JSFiddle by clicking and dragging the border that separates them.
For now, you're mostly concerned with the JavaScript pane. The JavaScript pane works in much the same way as the JavaScript Console. With JSFiddle, the code you enter won't execute until you tell it to run.
Follow these steps to run your first JSFiddle program:
Click inside the JavaScript pane.
Type the following JavaScript statement:
alert("Hi, everyone!");Click the Run button on the top toolbar.
A pop-up window containing the message "Hi, everyone!" appears.
Close the pop-up window by clicking OK.
There's nothing surprising in the behavior of that simple JavaScript program.
Running JavaScript isn't the only great thing JSFiddle can do. With JSFiddle, you can also use the HTML and CSS panes to run code that works together with your JavaScript code!
Playing with fiddles
JSFiddle lets anyone create an account and share their programs in a public dashboard — and many excellent and very experienced JavaScript programmers do!
When programmers share their programs on JSFiddle, they agree that anyone who wants to can make a copy of their work, change it, and republish it. However, it's always polite to give the original author credit when you borrow code. If you want to find out who the original author of a program is, open Fiddle Options from the left navigation bar.
Follow these steps to view and run some of the programs in an list of amazing JSFiddle demos:
Go to the public dashboard.
You see a list of all the examples and projects from the entire book.
You may need to use the page navigation at the bottom of the list to see additional pages of results.
Find a demo that sounds interesting to you and open it.
When the program opens, it will automatically start running.
If you find a program that you like, try figuring out how it works! Change some values to see what happens.
Anything that you do to a program in JSFiddle won't overwrite the original. You can try changing things all you want, and no harm will come of it. The worst that can happen is that the program won't run.
Fiddling with JavaScript
The JavaScript pane, in the lower-left part of the JSFiddle interface, is where the really interesting things happen.
In the JavaScript pane, find the line that reads max = 36 and change it to max = 80.
Click Run.
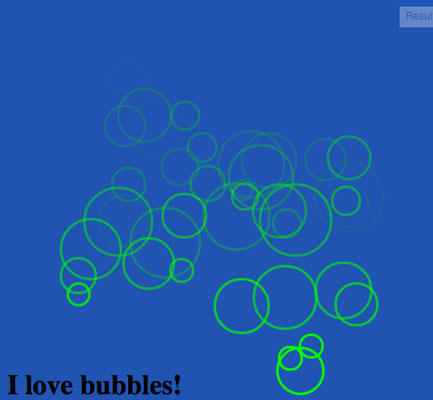
Many of the bubbles, but not all of them, are now larger than they were before.
Based on the behavior of the bubbles when you changed the value of max, do you have a guess as to what will happen if you change the line that reads min = 12? Try it out and see if you're right!
If you guessed that max controls the maximum bubble size and min controls the minimum bubble size, you're absolutely correct. This figure shows the Result pane with max set to 80 and min set to 20.
 min and max changes the " width="433"/>
min and max changes the " width="433"/>The next two lines in the JavaScript pane are bubbles = 100 and timerDelay = 8000. You can change these values using these steps:
Change the value.
Click Run to see the results of the change.
Try changing both of these values to see what happens. By playing around with these values (or maybe just by guessing), you'll discover that the value of bubbles tells how many bubbles should be created and timerDelay has something to do with the speed of the bubbles.
Can you figure out exactly what the bubbles and timerDelay values do by experimenting with them?
The value of timerDelay is a number of milliseconds (or thousandths of a second). So, 8,000 milliseconds equals 8 seconds. Change the value to 10000, click Run, and then time the action on the screen. Then change the value to 1000, click Run, and time it again.
If you guessed that bubbles controls how many bubbles will be created and timerDelay controls how quickly those bubbles appear, you're correct!





