One of the biggest issues with building web pages is ensuring that those pages are cross-browser and device compatible. This means that they should look good and function properly in as many browsers and on as many devices as possible.
Many code editors include some kind of browser compatibility tool that takes a look at all the tags in your files and determines whether those tags and any attending attributes are compliant with the latest W3C recommendations for your selected DTD in the most popular current browsers.
These tools should be able to quickly identify coding issues, such as whether the code contains any deprecated tags like
Though the browser compatibility test typically doesn’t show you how any found errors will look in browsers that don’t support a particular tag or attribute, the test results often list the browser type and version that may have difficulty displaying the identified content so that you can do your own testing to correct the error.
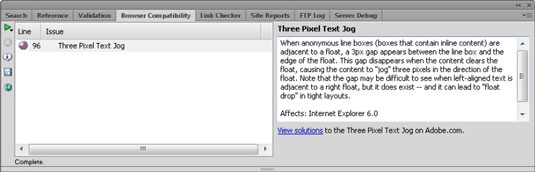
For instance, using Dreamweaver’s Browser Compatibility tool, you might see an error. The tool identifies and describes the Three Pixel Text Jog issue, which cannot be properly displayed in Internet Explorer 6.0.

To run the browser compatibility test in a single open HTML file in Dreamweaver, follow these steps:
From the Browser Compatibility tab in the Results panel, click the green arrow button in the upper-left corner and choose Check Browser Compatibility from the drop-down menu.
Depending on the number of found issues, the report might take a few minutes to generate. Be patient.
Like the other tabs in the Results panel, the results for this tool display in a list at the bottom of the Results panel with an Error, Warning, or Message icon next to each issue found. In addition, this panel displays detailed results about each found issue along the right side of the panel.
To correct any issues found, double-click the line in the Results panel that contains the issue, and Dreamweaver automatically opens the page that contains the error.
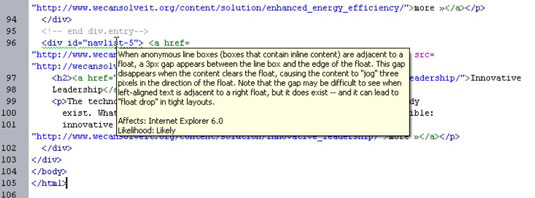
The code in question is highlighted and/or displayed with a red or green wavy underline in Dreamweaver’s Code view to assist in making a correction or adjustment. To reveal a pop-up tip window within the code that identifies the error and lists the browsers that don’t support it, place your cursor on top of the wavy underline.

As great as the Browser Compatibility tool is, keep in mind that it checks only for the validity of code within a subset of browsers and browser versions. What it doesn’t do is verify the accuracy of the code or of any functionality of any JavaScript, jQuery, or other code used in the file(s).






