Whether you’re hand-coding your website or working with a code/WYSIWYG editor, you must always make a practice of checking the hierarchical order, syntax, and spelling of your HTML, CSS, JavaScript, jQuery, and other programming code. Even when you use the best programs available, at some point your code could include errors because you are human.
No matter how carefully you build a site, the HTML in your pages will probably inadvertently become cluttered with redundant tags, unnecessary markup, and outright detrimental code that can negatively impact the presentation and functionality of your web pages.
Many of these errors often happen when you paste content onto your pages from other sources such as a Word or an Excel file, a website, an e-mail, or another code editor or application. Other errors might happen from an honest typo or from coding mistakes that happened behind the scenes when moving elements around the page by clicking and dragging or cutting and pasting.
One very common code problem is finding empty hyperlinks on your page, which some code editors occasionally leave in the code for no apparent reason when you move a link from one spot on the page to another. These empty links are essentially just bits of code that don’t surround any content, such as , which means they won’t appear in the browser.
As is often the case, such extra code might not be noticeable during the building phase of your site, but it will often rear its head during the testing phase prior to publishing.
To minimize coding errors on your web pages, be sure to perform code cleanup at least twice during the building phase:
After building your master page(s) or template(s), clean up the code before building out any of the remaining pages for the site.
Do another round of cleanup on all the pages of the site at the end of the building phase, prior to site launch.
To help with the cleanup process, take advantage of any special tools your coding application may recommend for this task. Dreamweaver, for example, offers several tools that can automate the cleanup process within any managed site, such as a Find and Replace tool, a Spell Checker, a Word Clean Up command, a Code Clean Up command, a Source Formatting tool, and a Convert Syntax tool.
Although many of the examples you find here include step-by-step instructions specifically for Dreamweaver, most other coding applications may have similar tools you can use to perform these tasks.
In addition, you can find quite a few online tools to check your pages for certain errors and help you identify those problems in the code. The only drawback to online tools, however, is that many of them allow you to input only one URL at a time, which, though thorough, can make the cleanup process rather tedious.
By far, one of the most robust tools you’ll find in most HTML coding editors is the Find and Replace tool. With this one tool, you can search for and optionally replace or delete any text, source code, or specific tag throughout an entire page, selected pages, a specified folder, or an entire managed site.
Suppose, for example, you realize that the content provided by the client contains a certain word that’s misspelled throughout the entire site. This tool can find that misspelling and replace all instances with the correct spelling on all the site pages. Pretty powerful stuff!
The only thing about this kind of tool that might be a deterrent to some designers is that often times these kinds of global operations typically cannot be undone, which can be especially critical when modifying pages site wide.
Therefore, to ensure that you can revert innocent mistakes should they happen, make a backup copy of your entire managed site before using this tool. That way, in the event that something does goes awry, you can always revert your site to the state it was in before you began making changes.
After a few weeks, when you know you won’t need to revert to that particular state of the site, you can safely delete the backup files.
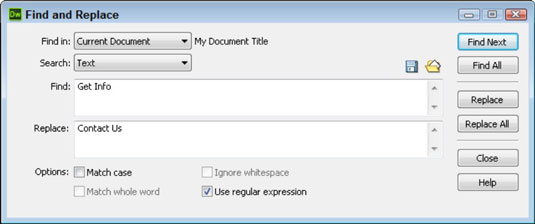
To find a misspelled word or phrase and replace that text with new text throughout all the pages in a managed Dreamweaver site, open the document that contains the spelling error and select the misspelled word or phrase. Then choose Edit→Find and Replace to open the Find and Replace dialog box.

Changing words and phrases is only one example of how to use a tool this powerful. You can also use the Find and Replace tool to edit whole chunks of code, replace filenames throughout the site, and remove tags and other unwanted coding like comments and other unnecessary markup.





